
Free Text Shape Cliparts, Download Free Text Shape Cliparts png images, Free ClipArts on Clipart
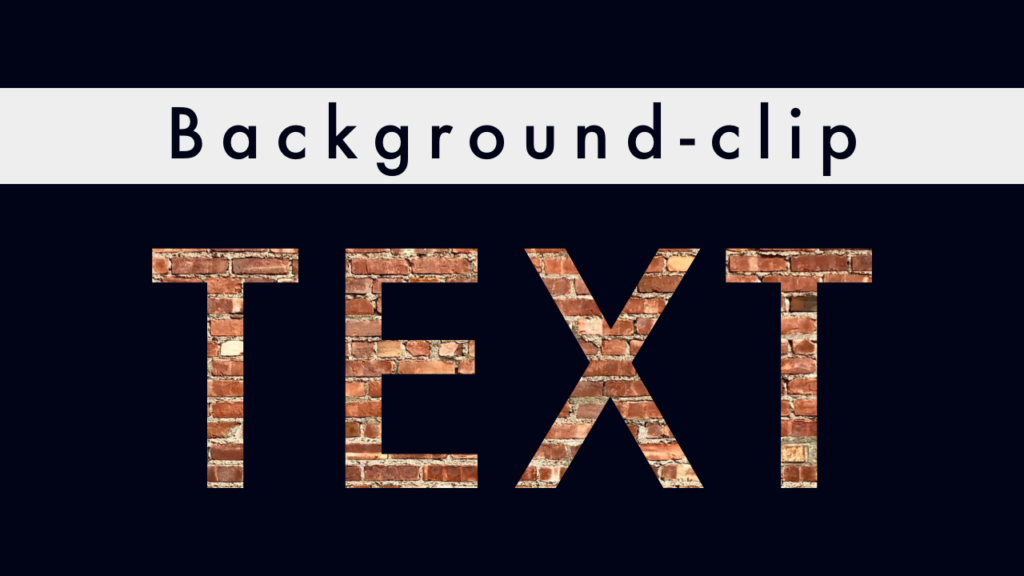
I have extended this property with a fourth value, text, that causes the background image to clip to foreground text (including decorations and shadows). The shape of the foreground content (including alpha transparency in the content) is applied as a mask to clip background drawing for the box. Here is an example:

CSS Backgroundclip Text Plantpot
Background-clip: text | Can I use. Support tables for HTML5, CSS3, etc January 7, 2024 - New feature: Selectlist - Customizable select element Feature: Background-clip: text # Background-clip: text - UNOFF Clipping a background image to the foreground text. Usage % of Global 3.28% + 94.65 % = 97.93 % unprefixed: 3.27% + 70.68 % = 73.95 %

[29+] Background Text
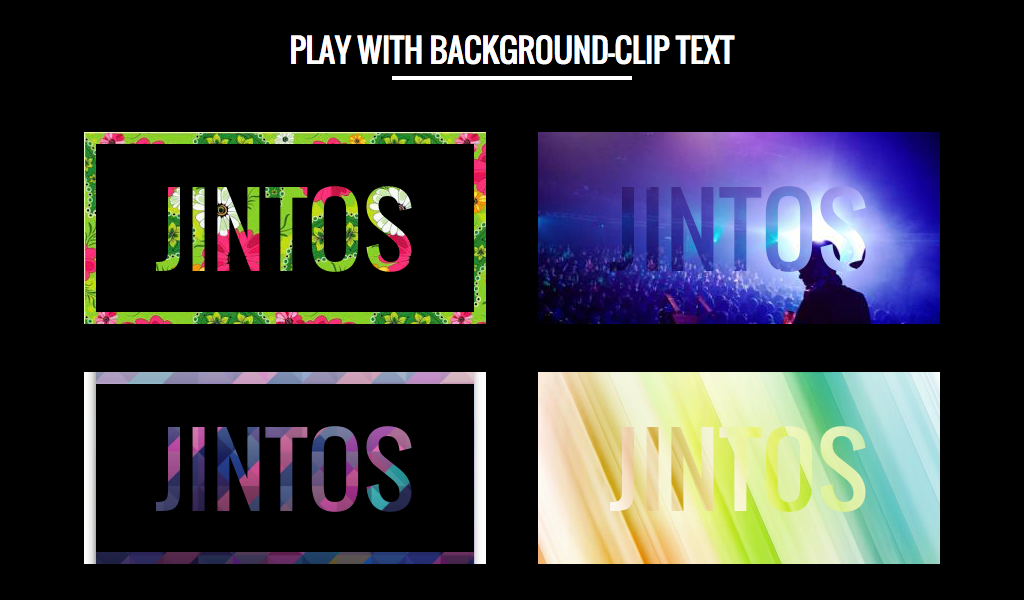
Use bg-clip-text to crop an element's background to match the shape of the text. Useful for effects where you want a background image to be visible through the text.

🥇CSS Innovative Text Shadow Wall Text Background clip text Advanced CSS Tutorial. YouTube
Note: For a full -webkit-background-clip: text code example, see background-clip-text.html (see also the source code). Summary. We hope this article was fun — playing with shiny toys generally is, and it is always interesting to see what kinds of advanced styling tools are becoming available in modern browsers.

13 CSS Text Background Effect Examples OnAirCode
CSS background-clip property defines the background area for an element to clip the background image, color, or gradient. For example, div { background-clip: content-box; } Browser Output Here, the background-clip property only applies the background to the content-box.

Methods for Contrasting Text Against Backgrounds CSSTricks CSSTricks
The background-clip property also accepts a text keyword that clips the background to be no further than the text within the content box. For this effect to be evident in the actual text within a CSS box, the text must be partially or completely transparent.

Graphic Text Hd Transparent, Vector Text Background Graphics, Text Background Graphics, Red
1. background-clip: text | by omgzui | JavaScript in Plain English Member-only story 7 Practical CSS Tips Part 2: 1. background-clip: text, 2. :empty selector, 3. ga, 4. position: sticky, 5. user-select, 6. :invalid pseudo-class, 7. :focus-within pseudo-class omgzui · Follow Published in JavaScript in Plain English · 5 min read · Dec 2, 2022

212+ Background Image Di Css Images & Pictures MyWeb
Definition and Usage The background-clip property defines how far the background (color or image) should extend within an element. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax background-clip: border-box|padding-box|content-box|initial|inherit; Property Values

Free Final Paper Cliparts, Download Free Final Paper Cliparts png images, Free ClipArts on
background-clip lets you control how far a background image or color extends beyond an element's padding or content. .frame { background-clip: padding-box; } Values border-box is the default value. This allows the background to extend all the way to the outside edge of the element's border.

文字透明效果(backgroundcliptext)_backgroundclip text;CSDN博客
The W3Schools online code editor allows you to edit code and view the result in your browser

Free download Use webkit background clip text and webkit fill text color [1024x600] for your
The background-clip CSS property specifies whether an element's background, whether a

Details 100 text background color in css Abzlocal.mx
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. In this guide we will look at examples using the background-clip property and the different values you can use. The background-clip property was introduced in Webkit in 2008. Values for background-clip

text background design clipart 10 free Cliparts Download images on Clipground 2023
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. So to fix your problem simply add: -webkit-background-clip: text;

15 CSS backgroundclip Examples
text The background is painted within (clipped to) the foreground text. Accessibility concerns When using background-clip: text check that the contrast ratio between the background color and the color of the text placed over it is high enough that people experiencing low vision conditions will be able to read the content of the page.

text background design clipart 10 free Cliparts Download images on Clipground 2023
The Editor's Draft extends it by allowing the background to be clipped by text. Support for text clipping is generally good. Firefox supports the proposed syntax, and WebKit / Chromium browsers support a prefixed version.

CSS backgroundclip text Michael Gearon
75 of The Top 100 Retailers Can Be Found on eBay. Find Great Deals from the Top Retailers. eBay Is Here For You with Money Back Guarantee and Easy Return. Get Your Shopping Today!