
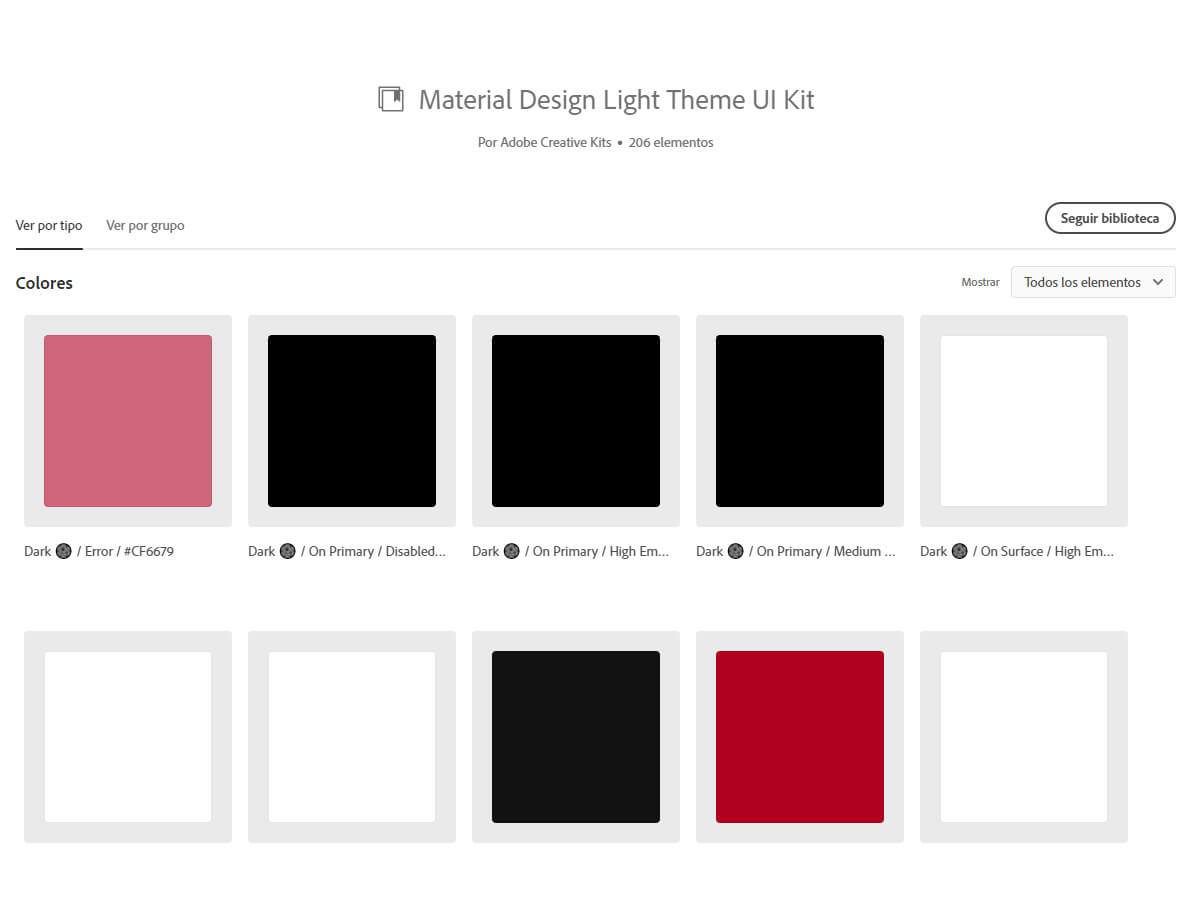
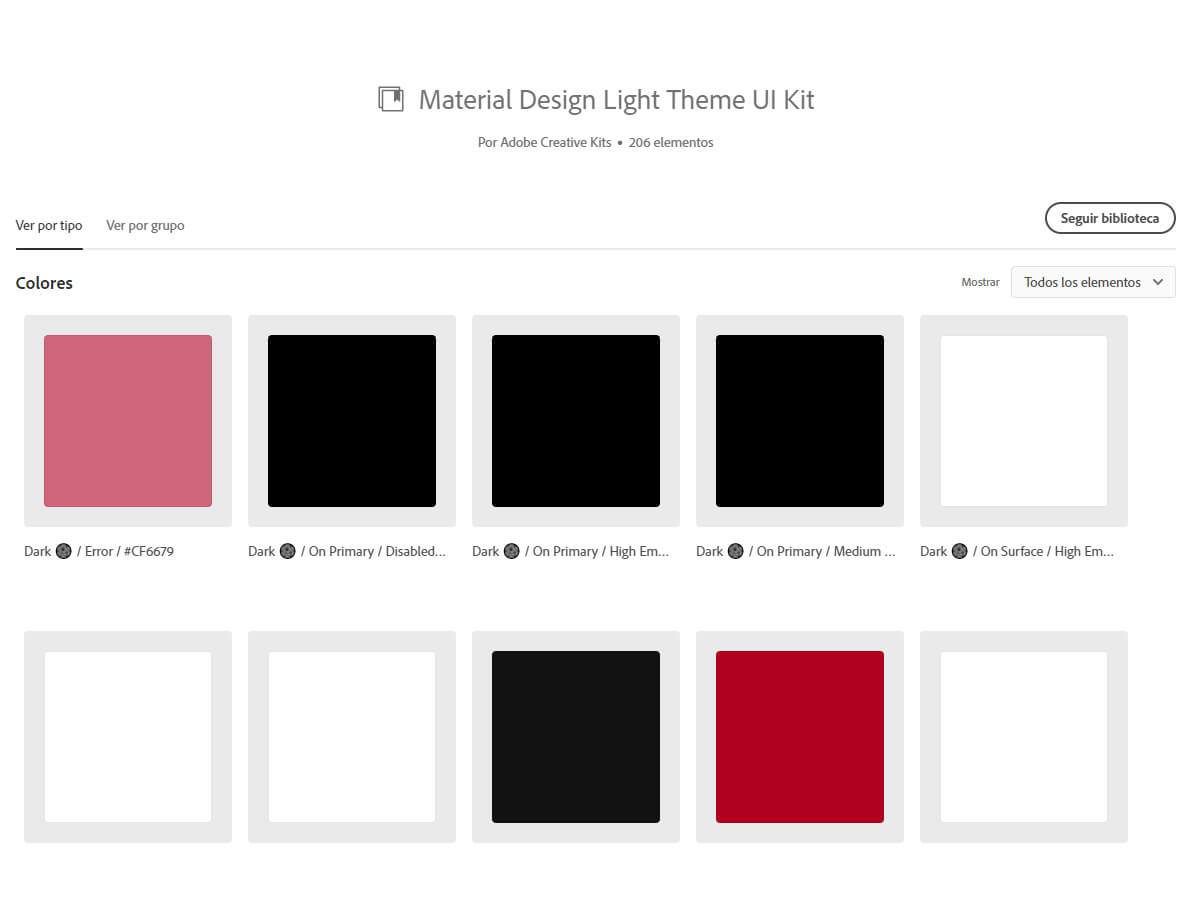
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu

Material Design UI Kit [Free] free psd UI Download
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

Material You UI Kit Adobe Xd
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.

Material Design Adobe XD UI Kit Freebie Supply
Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.

Adobe Releases New UX Design Tool Adobe Experience Design XD
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

Material Design UI Kit For Adobe Xd Free PSD Templates
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://cdn.dribbble.com/users/372375/screenshots/14366270/media/5a34b54d1d91cedddcb44f05c949f02d.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=materialx-design-system-ui-kit-for-figma-by-roman-kamushken-for-setproduct-on-dribbble.webp';"><br><h3>MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble</h3><p>May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p><img src ="https://img.glyphs.co/img?src=aHR0cHM6Ly9zMy5tZWRpYWxvb3QuY29tL3Jlc291cmNlcy9NYXRlcmlhbC1VSS1LaXQtUHJldmlldy0xLmpwZw&q=90&enlarge=true&h=1036&w=1600" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-kit-medialoot.webp';"><br><h3>Material UI Kit — Medialoot</h3><p>Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?</p><img src ="https://nextflow.in.th/wp-content/uploads/Adobe-XD-Google-Material-UI-Kit.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-google-material-ui-kit-nextflow.webp';"><br><h3>Adobe XD Google Material UI Kit Nextflow</h3><p>Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW</p><img src ="https://csform.com/wp-content/uploads/2019/01/XD-UI-Kit-Vol.2.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=top-13-free-premium-adobe-xd-ui-kits-for-2019-csform.webp';"><br><h3>Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p><img src ="https://psdgang.com/wp-content/uploads/2018/09/Material-UI-KIT.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-examples-material-design-ui-kit-xd.webp';"><br><h3>Material ui examples, material design ui kit xd</h3><p>The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.</p><img src ="https://sketchfav.com/imgs/free-adobe-xd-templates/0x0_ui-kit-material-design-u24.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-material-design-ui-kit-modèles-adobe-xd-gratuits-télécharger-la-ressource-sketch.webp';"><br><h3>Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch</h3><p>An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.</p><img src ="https://www.designyourway.net/blog/wp-content/uploads/2019/06/furniture-700x529.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=the-best-adobe-xd-ui-kits-free-and-premium.webp';"><br><h3>The best Adobe XD UI kits (free and premium)</h3><p>Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://ly.cyprusnews.online/blog-ca/cream-high-heel-shoes.html">Cream High Heel Shoes</a></li><li><a href="https://vz.cyprusnews.online/blog-ca/hot-tara-strong.html">Hot Tara Strong</a></li><li><a href="https://gf.cyprusnews.online/blog-ca/mount-kidd-lookout.html">Mount Kidd Lookout</a></li><li><a href="https://uc.cyprusnews.online/blog-ca/mall-central-sales-report.html">Mall Central Sales Report</a></li><li><a href="https://rn.cyprusnews.online/blog-ca/faisan-de-colchide.html">Faisan De Colchide</a></li><li><a href="https://vl.cyprusnews.online/blog-ca/rosetta-south-beach.html">Rosetta South Beach</a></li><li><a href="https://sg.cyprusnews.online/blog-ca/celebrity-tg-captions.html">Celebrity Tg Captions</a></li><li><a href="https://gv.cyprusnews.online/blog-ca/billy-madison-actors.html">Billy Madison Actors</a></li><li><a href="https://ah.cyprusnews.online/blog-ca/square-d-generator-panel-60-amp.html">Square D Generator Panel 60 Amp</a></li><li><a href="https://on.cyprusnews.online/blog-ca/fruit-loops-candy.html">Fruit Loops Candy</a></li><li><a href="https://sr.cyprusnews.online/blog-ca/baked-whole-tilapia.html">Baked Whole Tilapia</a></li><li><a href="https://tl.cyprusnews.online/blog-ca/alex-ani.html">Alex Ani</a></li><li><a href="https://rq.cyprusnews.online/blog-ca/graphic-design-mohawk.html">Graphic Design Mohawk</a></li><li><a href="https://va.cyprusnews.online/blog-ca/worksheet-on-completing-the-square.html">Worksheet On Completing The Square</a></li><li><a href="https://nk.cyprusnews.online/blog-ca/le-meridien-indianapolis.html">Le Meridien Indianapolis</a></li><li><a href="https://nr.cyprusnews.online/blog-ca/圣诞-祝福-语.html">圣诞 祝福 语</a></li><li><a href="https://qf.cyprusnews.online/blog-ca/9-of-swords-tarot.html">9 Of Swords Tarot</a></li><li><a href="https://pz.cyprusnews.online/blog-ca/draw-a-tree-house.html">Draw A Tree House</a></li><li><a href="https://yb.cyprusnews.online/blog-ca/simona-haleps-tits.html">Simona Haleps Tits</a></li><li><a href="https://iy.cyprusnews.online/blog-ca/sofia-the-first-song-lyrics.html">Sofia The First Song Lyrics</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Ua Cyprusnews Online. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
</body>
</html>